
RESPONSIVE DESIGN
Looking sharp at any size
These days, the terms “web design” and “responsive design” are essentially synonymous. With the availability of a wide range of devices, featuring a variety of screen sizes, it’s more important than ever to make sure websites are accessible to any visitor on any platform. This brief overview will help you understand what designers are referring to when discussing responsive design, and why it’s an important piece of the web design process.
WHAT IT IS
Responsive web design is an approach that suggests that design should respond to the user’s behavior based on screen size and orientation. It uses CSS and HTML to resize, hide, shrink, enlarge, or move content to allow it to seamlessly transition as the user switches devices or browser sizes. For example, a mobile device may show content in a stacked single column view, whereas a tablet or desktop display may show the same content in two or three columns.

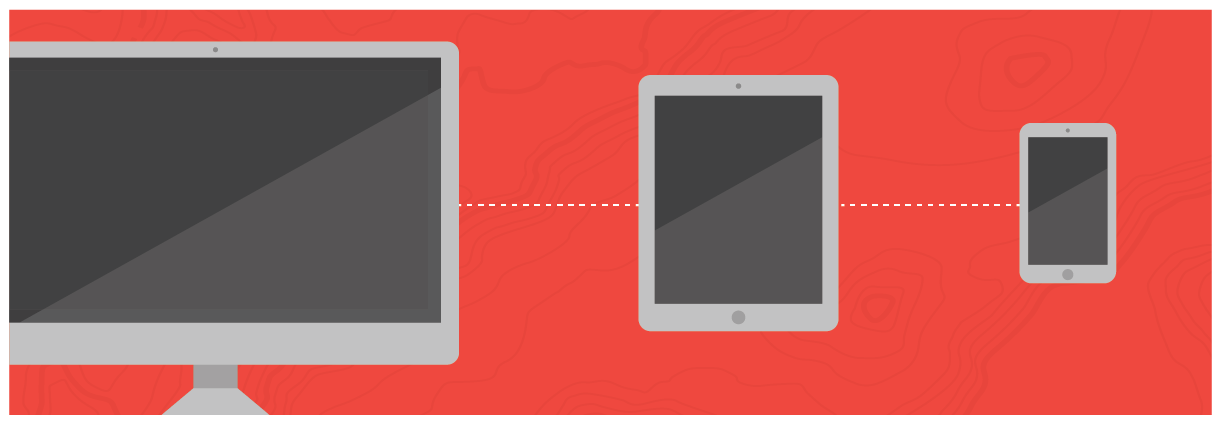
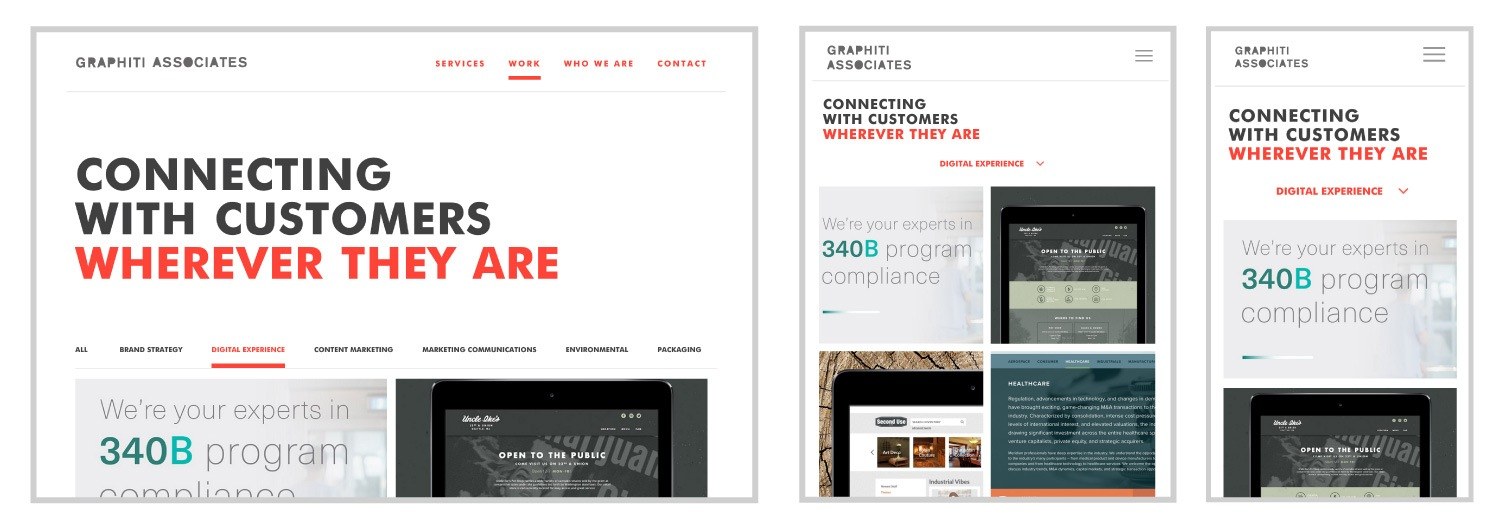
An example of a layout responding to different viewport sizes.
It is comprised of three specific components for making sites that adapt well across many browser environments: flexible grid-based layouts, flexible images, and media queries.
Flexible layouts: Rather than a fixed number of pixels, grids in flexible layouts are defined by percentages of the viewport size, which allows the layout to flex along with the size of the browser or orientation of the devise.
Flexible images: Just as the text and layout are adjusting with the size of the browser or device, images can dynamically change size to fit the new configuration.
Media queries: A CSS technique that uses the @media rule to include a block of CSS properties if a certain condition is met. For instance, if the browser window gets smaller than 768 pixels wide, one can assign different behaviors to adjust the design properly.
WHY IT’S IMPORTANT
Not long ago, the limited number of available screen sizes made it a feasible task to code unique versions of the site to fit each standard size, but the steadily rising number of mobile site visitors and the vast array of devices on the market today has effectively rendered this practice obsolete. (Not to mention the rate at which new devices with new screen sizes are being produced at this very moment.) This is where responsive design comes in. When done properly, it should create a better user experience and, overall, a more successful engagement with the website—all while saving you time and energy by allowing you to make updates to a single version of your site.
Now, go forth and simplify.